前面写过 《JQuery通过JSON和Servlet进行交互》 ,不过在SSH架构的项目中要是依然在写出一个Servle实在是有点另类的(至少我目前是这么认为的),因此就应该顺势而行,使用Jquery通过JSON和后台Action交互。 具体实现起来和前面的那篇文章差不太多。简明扼要的说一下: 首先配置好struts2的配置文件,定义一个Action名为test,对应的Class为TestAction:
.. code:: java
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionSupport;
public class TestAction extends ActionSupport{
private String testVar;
public String getTestVar() {
return testVar;
}
public void setTestVar(String testVar) {
this.testVar = testVar;
}
public String execute(){
System.out.println(testVar);
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("application/json;charset=UTF-8");
response.setHeader("Charset","UTF-8");
PrintWriter out = null;
String json="{\"testVar\":\"" + testVar + "\"}";
try {
out = response.getWriter();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
out.write(json);
out.flush();
return null;
}
}然后页面上通过jquery调用,前提是你要引入jquery的库:
::
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript" src="js/jquery-latest.js"></script>
</head>
<body>
This is my JSP page.
<input type="button" value="getDate" onclick="getCheck()"/>
<br>
</body>
<s:debug></s:debug>
<script type="text/javascript">
function getCheck(){
var url = 'test.action';
var params = {
testVar:"i'm huyang"
};
$.ajax({
url:url,
type:"POST",
data:params,
dataType:"json",
success:function(data){
alert(data.testVar);
}
});
}
</script>
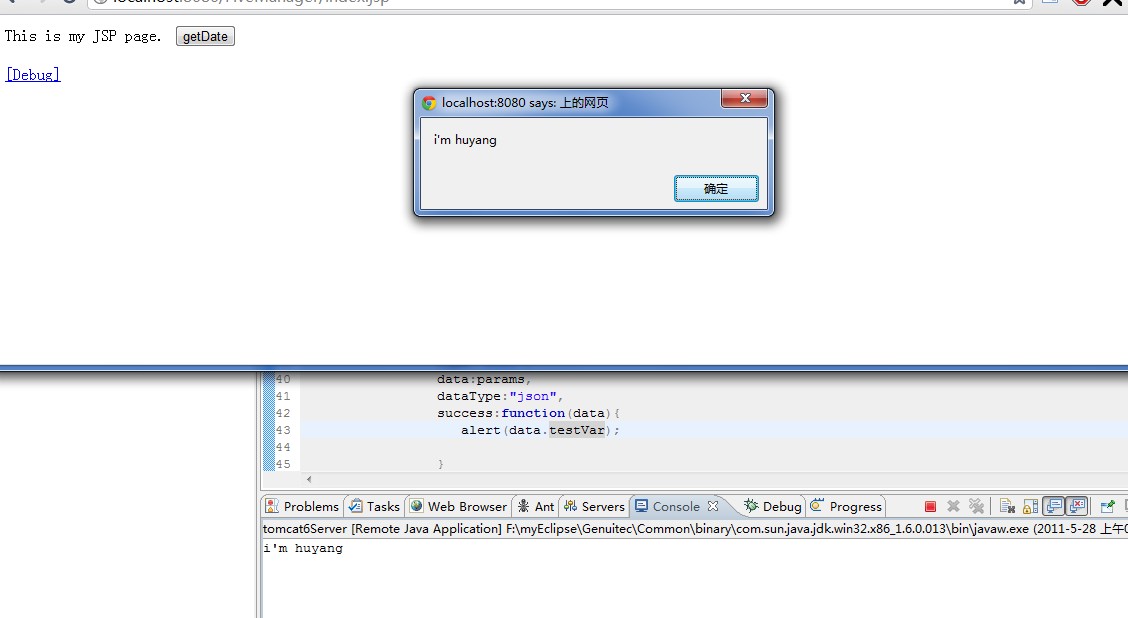
</html>最后运行一下效果如下:

----EOF-----
微信公众号:Python程序员杂谈
微信公众号:Python程序员杂谈
